echarts全国地图只显示南海诸岛问题
在使用百度开源的可视化工具echarts时,用到中国地图,参照官方文档用此段代码
value = [155, 10, 66, 78, 33, 80, 190, 53, 49.6]
attr = [
"福建", "山东", "北京", "上海", "甘肃", "新疆", "河南", "广西", "西藏"
]
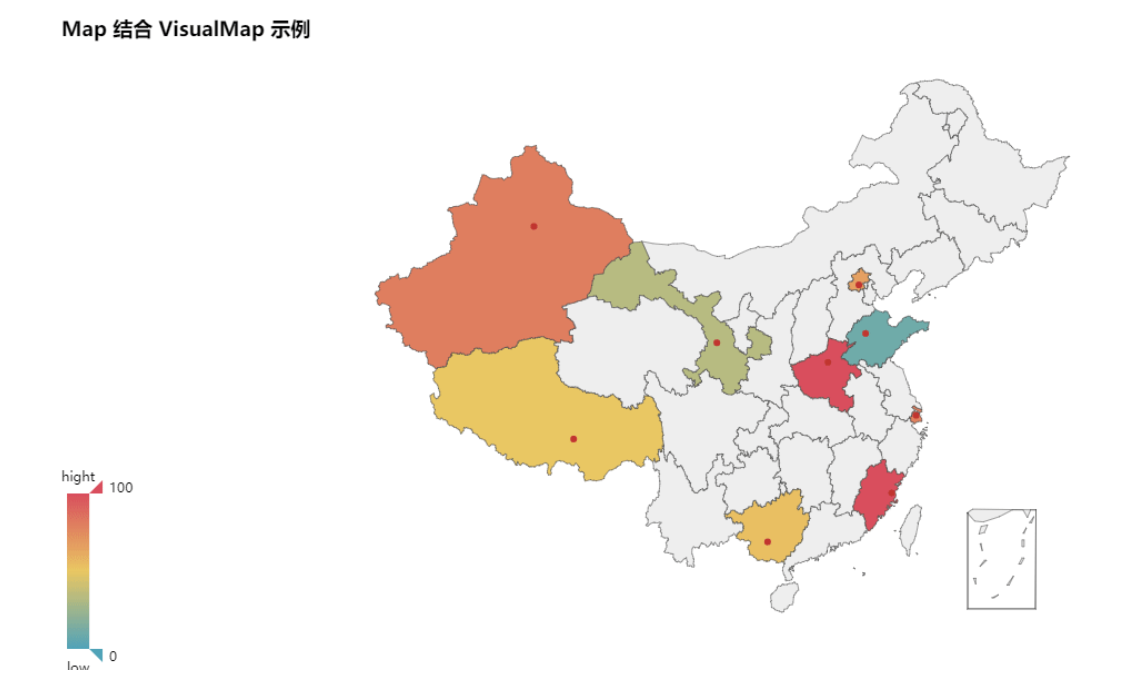
map = Map("Map 结合 VisualMap 示例", width=1200, height=600)
map.add(
"",
attr,
value,
maptype="china",
is_visualmap=True,
visual_text_color="#000",
)
map.render()
发现按照官方文档构建地图后只显示 南海诸岛,如下图所示

首先先检查是否安装了地图需要的这几个包:
echarts-countries-pypkg
echarts-china-provinces-pypkg
echarts-china-cities-pypkg
echarts-china-counties-pypkg
echarts-china-misc-pypkg
echarts-united-kingdom-pypkg
检查已经安装了。
最后查知是因为eharts3 不再内置地图文件尴尬,因此需要我们手动引入官网的js或者json文件。
显示中国地图需要china.js文件.
如果从echarts官网http://echarts.baidu.com/download-map.html 找不到js文件,可以从下面链接下载china.js文件:
https://github.com/apache/incubator-echarts/tree/master/map/js/china.js
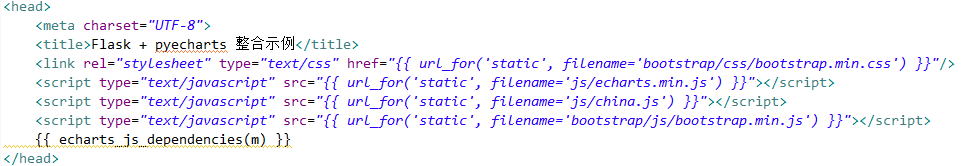
下载后将china.js复制到项目,html中引入此Js
引入后如下图所示

重新启动程序,再看页面效果全国地图正常显示了

正文到此结束